Ich habe einige freie Tage genutzt, um an den Blogs zu schrauben: ich verwende jetzt auf all meinen sieben Blogs ein einheitliches Layout!
Für meine zwei Wochen Urlaub hatte ich eigentlich andere Dinge geplant und wollte viel mehr im Garten arbeiten und lange Ausritte mit meiner Stute unternehmen. Leider hat mir meine Gesundheit da größtenteils einen Strich durch die Rechnung gemacht und mich ausgebremst.
Aber hey, dann nutze ich die Zeit eben, um am Rechner zu sitzen und ein Projekt in Angriff zu nehmen, was mir schon länger unter den Nägeln brannte: ich habe den digitalen Spachtel geschwungen, die alten Tapeten von meinen Blogs gekratzt und ringsherum schick neu tapeziert! 😀
Wieso habe ich die Layouts angeglichen?
Mit mittlerweile sage und schreibe sieben Blogs ist es nicht ganz einfach, immer alles unter einen Hut zu bekommen. Was mich dabei abgesehen vom Inhalt viel Zeit und Nerven kostet, sind die Layouts. Die waren alle unterschiedlich, und das bedeutete nicht nur, dass mich an jedem Blog etwas anderes störte. 😅
Vielmehr war es auch unheimlich mühselig, eine Verbesserung auf allen Blogs einzubauen – schließlich erforderte jedes Layout einen etwas anderen Code (der auch immer etwas andere Bugs verursachen konnte – ich sag‘ nur responsive Darstellung…).
Und natürlich kam es regelmäßig vor, dass ich irgendetwas auf einem der Blogs schlichtweg vergaß. 🤪
Daher habe ich bereits vergangenes Jahr schon einmal damit angefangen, einzelne Elemente wie beispielsweise den Footer oder die Sidebar auf allen Blogs gerade zu ziehen. Sprich, gleiche Inhalte in der gleichen Reihenfolge mit dem gleichen Code umgesetzt. Das hat es schon mal vereinfacht.
Jetzt bin ich einen Schritt weitergegangen und habe endlich etwas umgesetzt, was ich mir schon lange vorgenommen hatte: alle meine Blogs verwenden jetzt wirklich das gleiche Layout! Sprich, sie nutzen die gleiche Darstellung der Beiträge mit dem gleichen Code in den Templates und im Stylesheet, die gleichen Plugins, sogar größtenteils die gleichen Farben. Nur ganz vereinzelt habe ich individuell etwas angepasst, etwa die Schriftart für die Überschriften.
Von Wiedererkennungswerten & Personal Branding
Dadurch erleichtere ich mir nicht nur die technischen Aspekte, sondern es hat noch einen netten Nebeneffekt: meine Blogs gewinnen an Wiedererkennungswert. Es wird deutlicher, dass diese Blogs trotz ihrer unterschiedlichen Themenschwerpunkte zusammengehören und das verhilft mir auch zu einem stimmigeren Gesamteindruck. 🥰
Allerdings bedeutet das natürlich, dass ich mich festlegen muss auf ein bestimmtes Aussehen. Spoiler: echt nicht meine leichteste Übung! 😀
Mit dem Thema Personal Branding setze ich mich ja schon sehr lange auseinander und finde das gleichzeitig wahnsinnig spannend und aber auch sooo, sooo schwierig als jemand, der viele ganz unterschiedliche Interessen hat. Die Sache mit dem berühmten roten Faden… ich arbeite an einem Konzept, das die verschiedenen Facetten meiner Persönlichkeit und Interessen integriert und dabei gleichzeitig in sich konsistent ist. Da geht es ganz viel um Werte, Verbindungen zwischen meinen Interessen, Stärken, Selbstbild, … puh. Ein großes Thema, an dem ich auch im beruflichen Rahmen gerade sehr viel arbeite. Weiter ausschweifen will ich dazu an dieser Stelle aber gerade gar nicht, denn das würde den Rahmen dieses Beitrags sprengen. 😀
Zurück zu den Blogs und ihren Layouts: gerade mit der Farbwahl habe ich lange gehadert.
Letztlich habe ich mich für ein Altrosa entschieden, obwohl ich gar nicht so der Rosa-Tussi-Typ bin. Ich frotzele mich da schon immer mit meiner besten Freundin, die bekennender Pink-Fan ist und der es gar nicht genug Pink und Glitzer sein kann. 😁
Aber ich mag diesen Farbton sehr, da er Ruhe und Wärme ausstrahlt, ohne zu blass oder zu knallig zu wirken, und eine gewisse Tiefe und Ernsthaftigkeit vermittelt, ohne langweilig zu sein.
Perspektivisch werde ich dieses Branding mitsamt Farben, Schriftarten etc. nicht nur für meine Blogs nutzen, sondern auch für Visitenkarten & Co.
Wie habe ich das technisch gelöst?
Ausgangsbasis ist ein Basislayout, was ich selber gecodet habe.
Für jeden Blog leitet sich davon ein sogenanntes Child-Theme ab, was nur die jeweils nötigen Überschreibungen beinhaltet. Daher sehe ich genau, wo sich etwas bewusst unterscheidet. Sollte ich Änderungen am Basis-Layout vornehmen, kopiere ich den betreffenden Code einfach auf alle Blogs und muss mir keine Gedanken machen, womöglich aufgrund der Unterschiede irgendetwas kaputtzumachen.
Wie genau das in WordPress mit den Child-Themes funktioniert, habe ich übrigens vor einiger Zeit mal drüben bei der Bloghexe beschrieben: So verwendest du ein Child-Theme in WordPress
An dieser Stelle mag bei dem ein oder anderen sicher die Frage aufkommen, warum ich meine vielen Blogs alle separat laufen lasse und nicht eine Multisite-Installation von WordPress nutze. Damit würde ich ein ganzes Netzwerk aus verschiedenen Blogs zentral administrieren. Der Grund ist, dass ich mich so häufig
Wie habe ich die Umstellung vorgenommen?
Entwickelt habe ich zuerst das Basislayout auf der Grundlage des Themes, was ich bereits hier auf dem Lieblingsalltag verwendet habe. Die ganzen Template-Dateien und das CSS bin ich dabei nochmal kritisch durchgegangen, habe den Code dabei gerade gezogen und an der ein oder anderen Stelle auch verschlankt. Für diese Entwicklung habe ich einen Testblog genutzt, um nicht an einem Live-System herumzuschrauben.
Anschließend habe ich das erste Child-Theme erstellt für den nächsten Blog. In diesem Falle bin ich sehr pragmatisch einfach alphabetisch vorgegangen und habe mit dem Child-Theme für anne-schwarz-fotografie.de begonnen.
Relativ schnell wurde klar, welche Template-Dateien ich duplizieren und im Child-Theme nochmal leicht anpassen muss:
- header.php
- footer.php
- sidebar.php
- page-startseite.php für die Startseite
- natürlich das Stylesheet selber
- die Schriftart-Dateien, die ich selber hoste
Das gleiche Prozedere habe ich dann nach und nach für alle Blogs wiederholt, sodass ich am Ende also ein Basistheme hatte sowie sechs Child-Themes (wie gesagt, das Layout vom Lieblingsalltag diente mir als Ausgangsbasis, sodass ich hier auch kein Childtheme benötige).
Während der Anpassung fiel mir natürlich noch das ein oder andere auf, was ich auch im Basis-Layout anders haben wollte oder was mir vorher durch die Lappen gegangen war. Ich wuselte also eine Weile zwischen den verschiedenen Dateien und Ordnern hin und her, ehe alles schließlich soweit fertig war. 🙂
Anschließend bin ich Blog für Blog durchgegangen, habe Basistheme und Child-Theme hochgeladen und aktiviert und mich natürlich noch einmal durch verschiedene Seiten durchgeklickt um sicherzustellen, dass alles funktioniert.
Vorher – Nachher
Hier habe ich mal ein paar Screenshots mit Vorher-Nachher-Bildern für dich zusammengestellt:
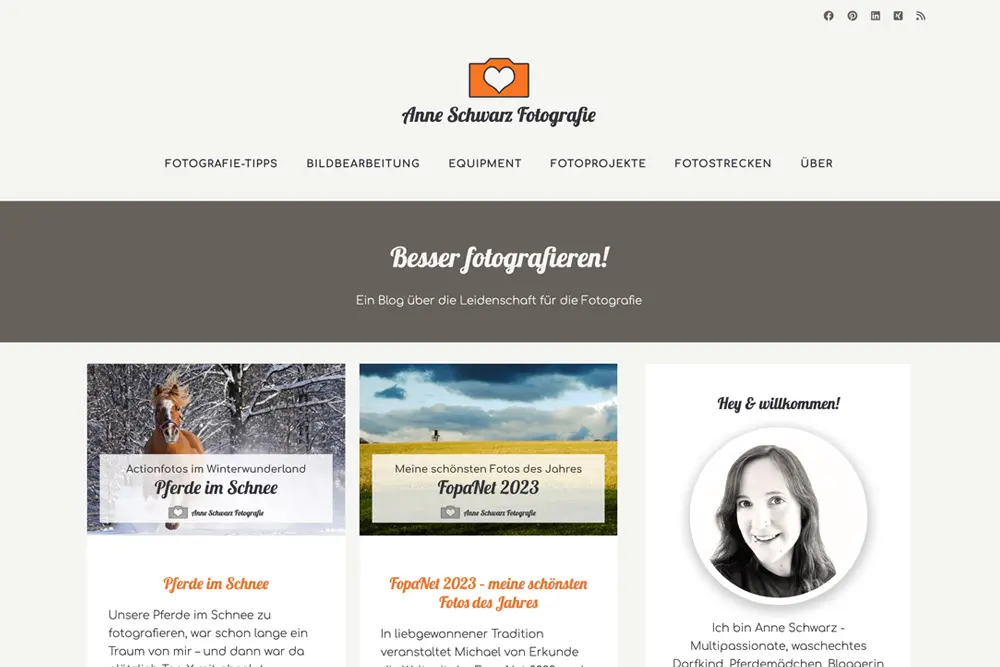
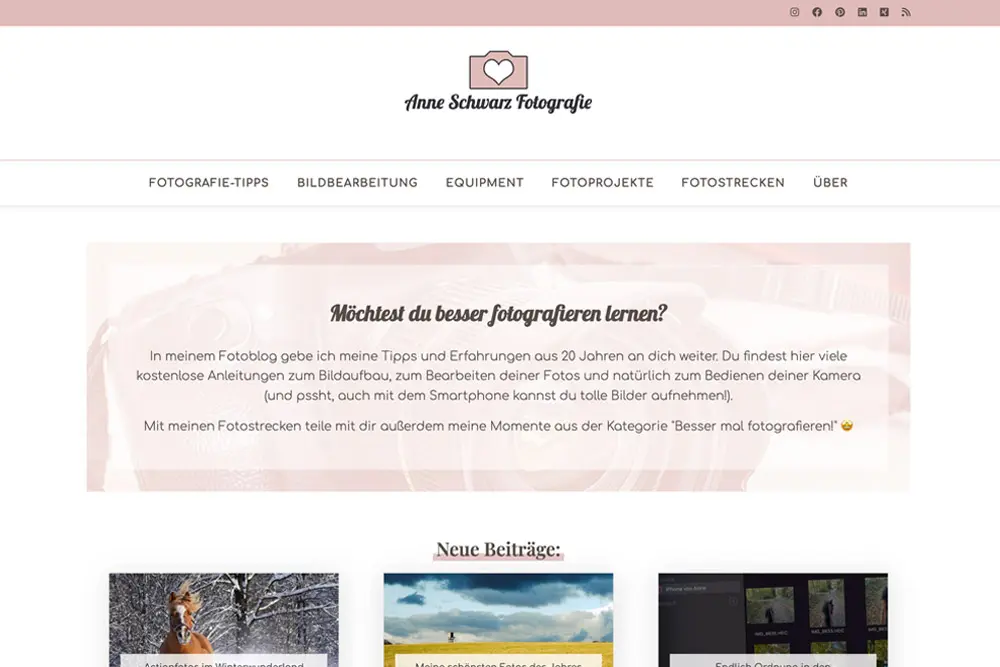
Mein Fotoblog: anne-schwarz-fotografie.de
Das Orange und der wuchtige breite Balken in Dunkelgrau störten mich in meinem Fotoblog schon länger. Daher ist das Logo an sich geblieben, nutzt jetzt aber auch das Altrosa.


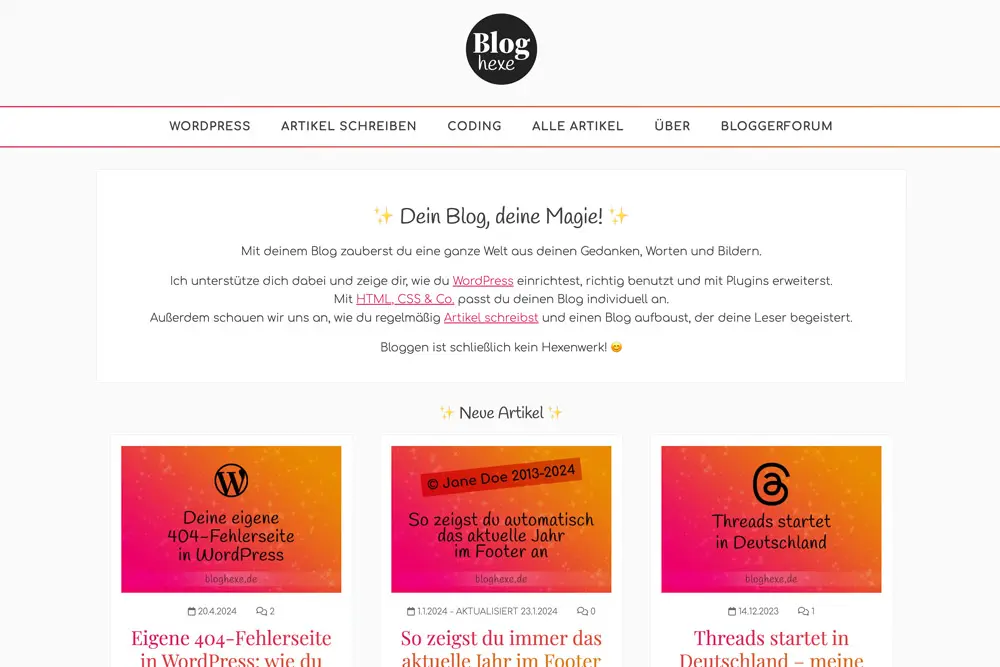
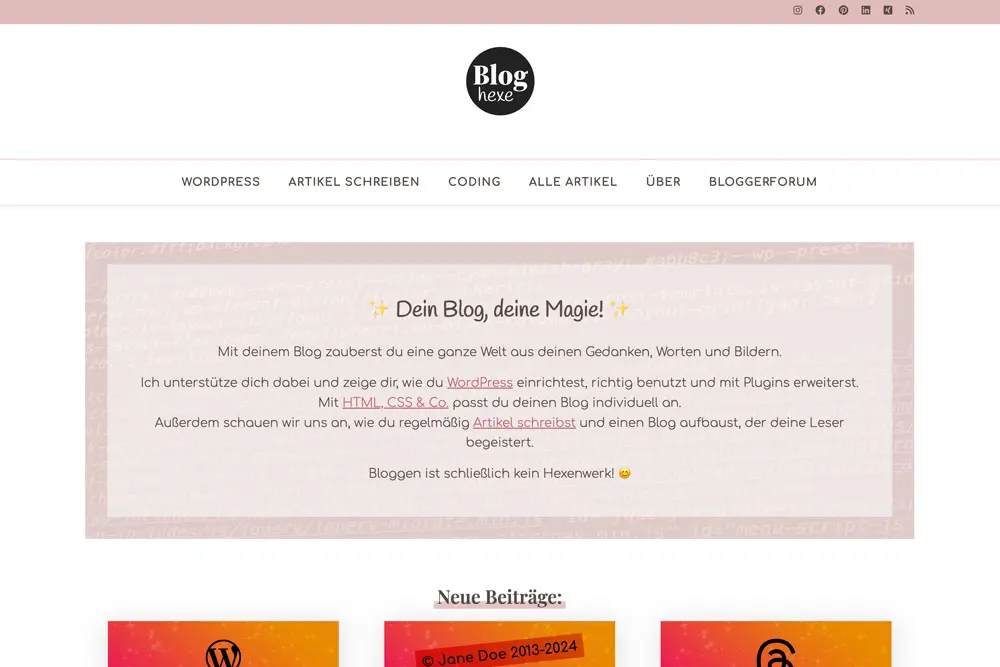
Bloghexe
Bei der Bloghexe habe ich lange einen Farbverlauf von Orange zu Pink genutzt, auch in den Überschriften. Das finde ich zwar nach wie vor schick, es war mir mittlerweile aber zu bunt und daher verwende ich das nur noch in den Beitragsbildern.


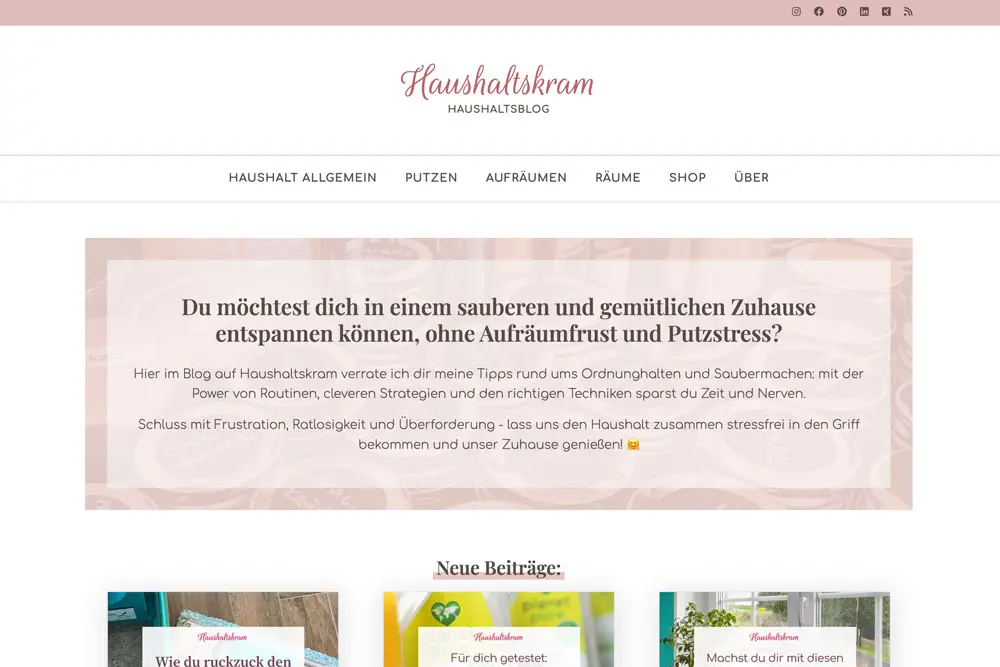
Haushaltskram
Adieu Lachsrosa, adieu Dunkelrot… so gefällt mir mein Haushaltsblog deutlich besser:


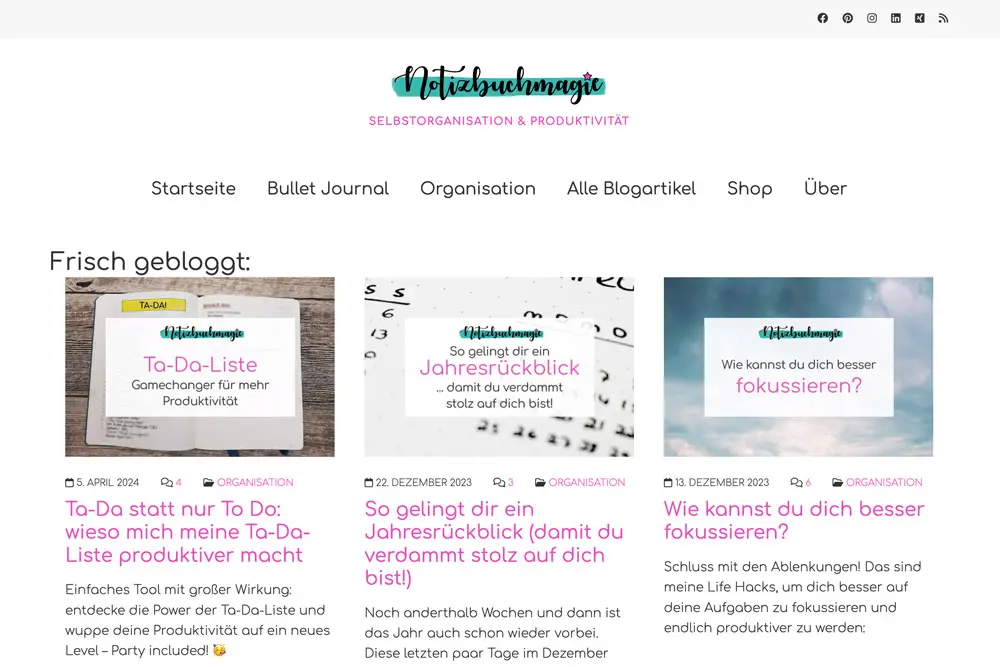
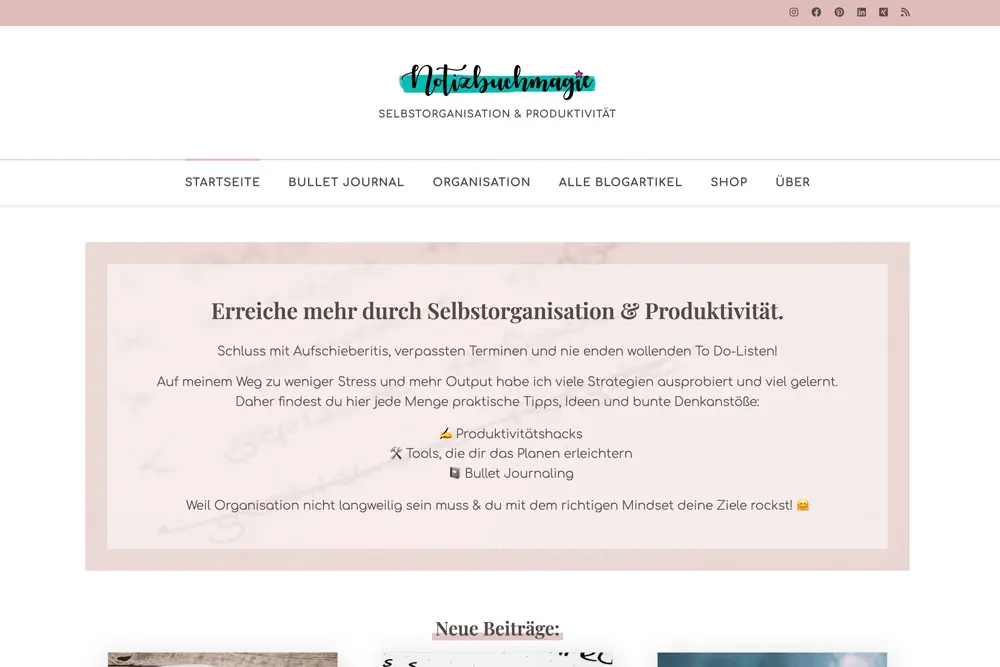
Notizbuchmagie
Auch bei der Notizbuchmagie war mir das Pink zu heftig. Im Sternchen des Logos darf es bleiben, generell strahlt die Seite jetzt aber mehr Ruhe aus.
Wie auch in meinem Fotoblog, fehlte bislang auch eine Intro-Box, die kurz erklärt, um was es auf der Seite eigentlich geht – die ist nun endlich da!


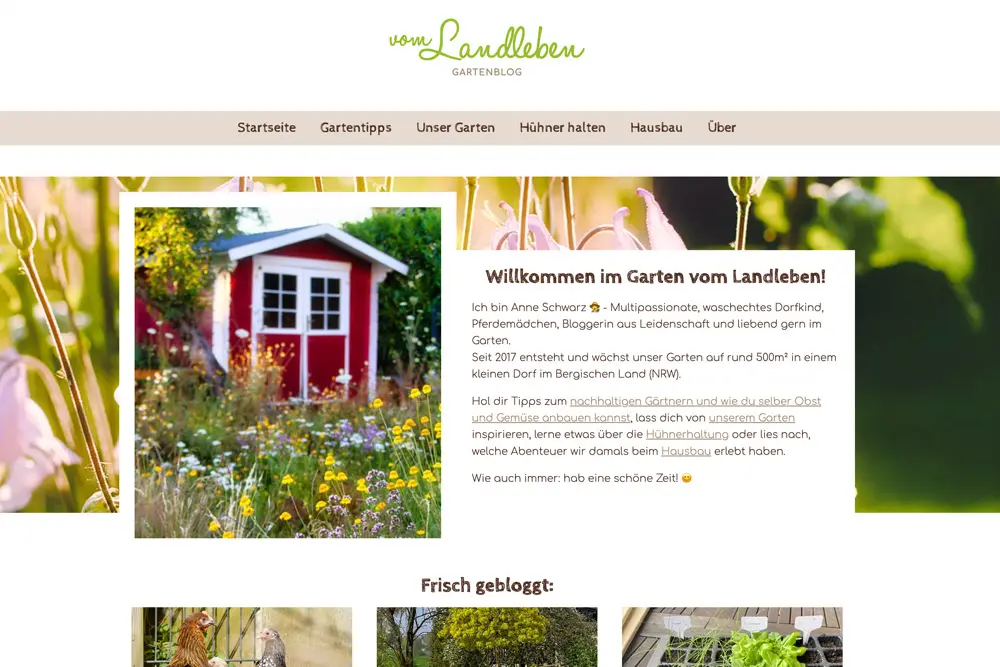
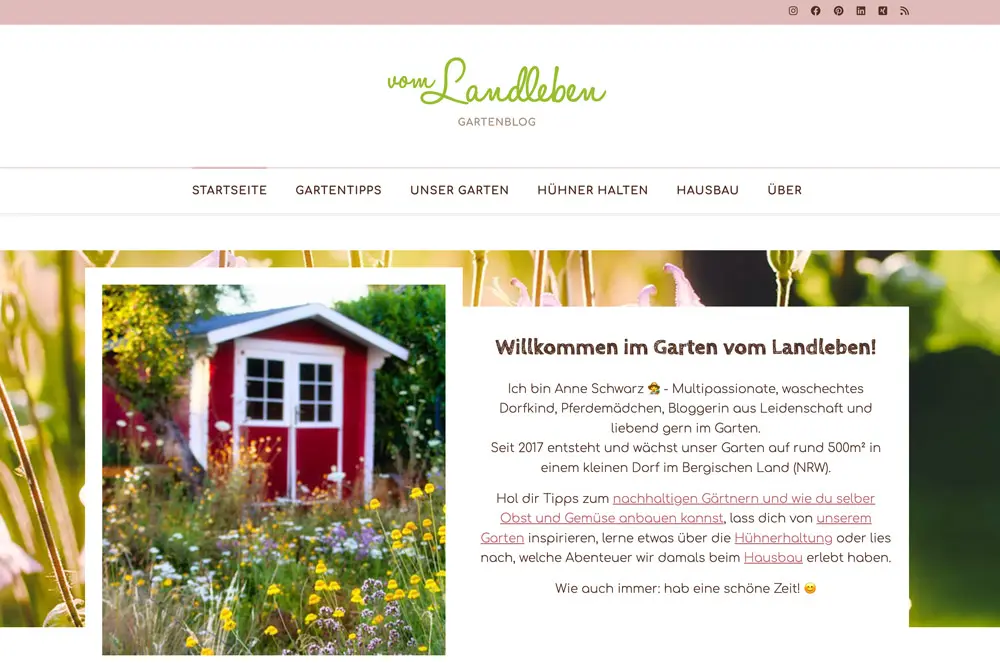
vom Landleben
In meinem Gartenblog habe ich die Willkommensbox auf der Startseite tatsächlich etwas anders gestaltet als auf den übrigen Blogs und das bisherige Layout mit dem Bild beibehalten – ich liebe dieses verträumte Foto aus unserem Garten einfach. 🥰


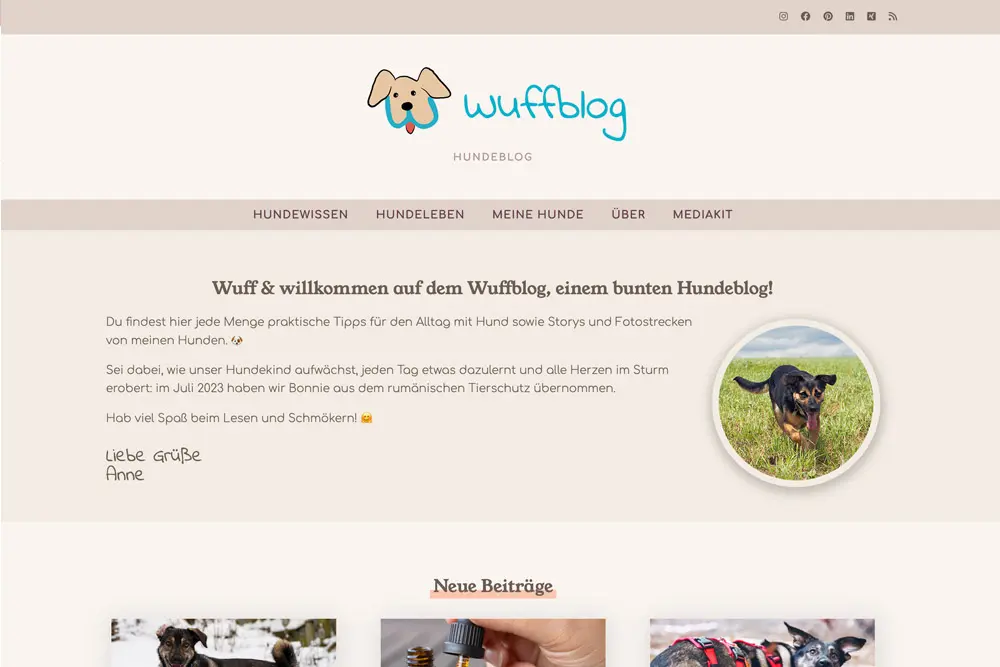
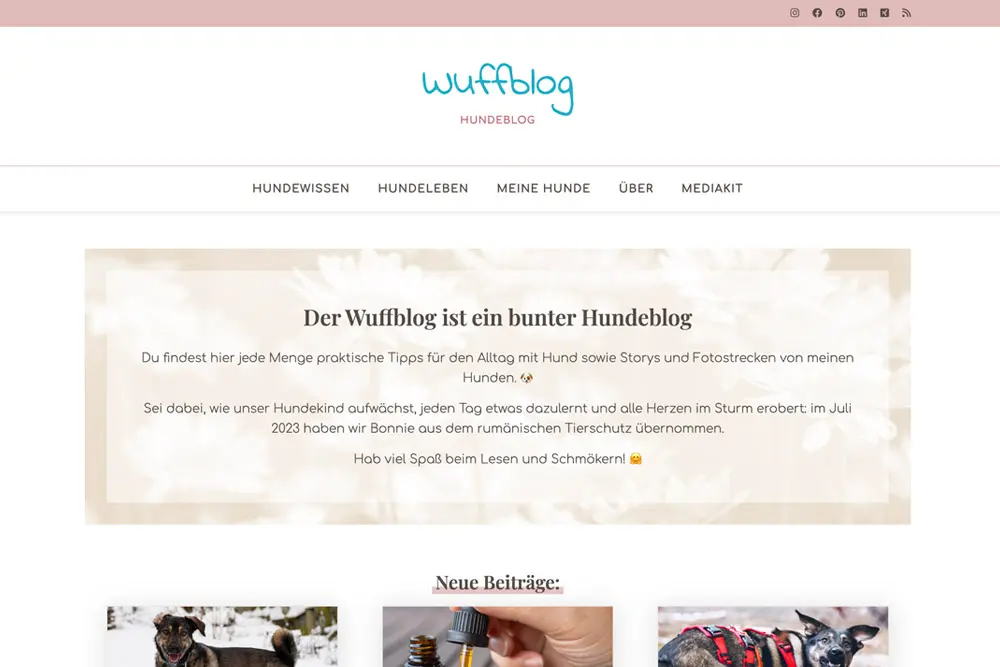
Der Hundeblog wuffblog.de
Das Logo meines Hundeblogs war mal aus einer Kritzelei in Procreate heraus entstanden und hatte mich nie so ganz überzeugt. Daher ist es jetzt erstmal rausgeflogen. Mit der Intro-Box bin ich noch nicht so ganz zufrieden, aber das wird sich auch noch finden.


Sodele… nachdem diese Umstellung geschafft wäre, kann ich mich jetzt wieder mehr den Inhalten widmen. 😀
Wie findest du die neuen Layouts?



Ich hab ja echt Respekt davor, dass du so viele Seiten verwaltest. Ich hatte mal einen Unterblog, aber ich hab das irgendwann alles wieder zusammen getan.
Es ist definitiv viel Arbeit… aber ich habe einfach gemerkt, dass es für mich nicht sinnvoll ist, alle meine vielen unterschiedlichen Themen auf einem Blog zusammenzuwerfen. Da bin ich selber nicht glücklich mit und vor allem ist es auch für die Leser nervig, wenn sie nur ein bestimmtes Thema interessiert und dann alle naselang völlig andere Sachen abgefrühstückt werden. Daher habe ich nach viel Hin und Her irgendwann beschlossen, dass ich lieber in den sauren Apfel der Mehrarbeit beiße, dafür aber inhaltlich sauber definierte einzelne Blogs habe. Irgendwas ist immer… 😀
Schaut echt toll aus, aber ich frage mich, warum nicht nur das Basis-Theme? Wenn eh alle gleich sind. Außer natürlich bei denen, wo es dann doch Änderungen gab? Hat das einen Grund?
Ich hab ja jetzt 30 € für zwei Themes ausgegeben und dann festgestellt, dass sie so gar net meins sind. Ätzend. Na ja … Lehrgeld eben.
Danke! Ja, weil ich künftige generelle Änderungen am Basistheme dann einfach überall reinkopieren kann und durch das Childtheme sehe, welche Dateien ich angepasst habe / genauer schauen muss, was ich da ggf. umbaue. Andernfalls würde ich den Überblick verlieren, wo ich etwas individuell verändert habe, was ich tunlichst nicht überschreiben sollte.
Das kenne ich – ich habe früher auch schon Themes gekauft, die in der Demo super aussahen und wo ich mir echt gut vorstellen konnte, dass sie zu meinen Inhalten passen. Bis ich sie dann ein paar Wochen lang ausprobiert habe und immer deutlicher wurde, dass ich einige Sachen unpraktisch finde, mit andere Funktionalitäten fehlen, und und und. Am Ende habe ich dann doch so viel umgebaut, dass es mit dem ursprünglichen Theme nicht mehr viel zu tun hatte. 😀